Hick's wet
Hick’s wet gaat ervanuit dat hoe meer keuzes je voorgeschoteld krijgt, hoe langer je erover doet om een beslissing te maken.
Je herkent het vast zelf: je bent op zoek naar een nieuwe smartphone, maar welke van de honderden modellen past het best bij je? En welke provider kun je het best nemen? Welke kleur moet je kiezen? Kortom: keuzestress.
Als je wil dat bezoekers op je website converteren, is het dus beter om keuzes te managen en gebruikers niet te overweldigen. Anders heb je kans dat mensen keuzestress ervaren, en als het ware weer ‘wegvluchten’ van je website.
Het punt van Hick's wet is dan dus ook dat je het beter zo simpel mogelijk kunt houden. Dat is niet altijd mogelijk, soms kun je niet anders dan de gebruiker door een nogal complex proces te sturen. Maar zelfs dan kun je Hick's wet toepassen.
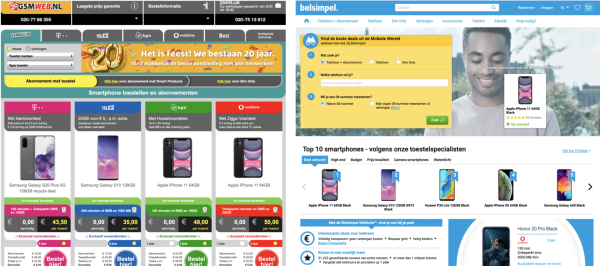
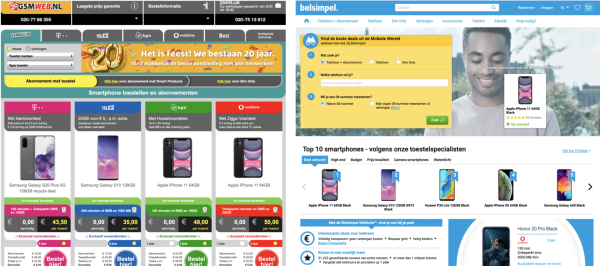
Om even door te gaan op ons smartphone voorbeeld, laten we zien wat we bedoelen door twee vergelijkbare sites naast elkaar te zetten. Op beide kun je een smartphone met abonnement aanschaffen, wat best een complex proces kan zijn. Naar onze mening heeft de ene website een duidelijk beter design dan de andere, door het toepassen van Hick's wet.

Hoewel beide websites redelijk ‘vol’ staan, merk je dat bij de linker website je aandacht alle kanten op gaat. Waar willen ze eigenlijk dat je naar kijkt?
Naar de tabjes van de verschillende providers? De felle banner die eronder staat?
Wanneer je naar de toestellen zelf kijkt, weet je ook even niet waar je moet kijken. Er staat zó veel informatie op een kluitje.
Bij de rechter website gaat dit een stuk beter: het is allemaal een stuk simpeler en overzichtelijker. Je kunt via 3 simpele stappen direct uitkomen op een relevante pagina, of je kunt eerst oriënteren op de voorgestelde top 10 smartphones.
Wat hier beter gaat is dat het eerste wat je ziet een hulpmiddel is om op de juiste pagina uit te komen. Wanneer we iets naar onder kijken, zien we dat er op deze website ook een aantal modellen op de homepage getoond worden, net als bij de linkerwebsite.
Het verschil is dat er maar een beperkt aantal modellen getoond wordt. Wie meer wil weten, kan doorklikken naar het volledige overzicht. Zo weet je dat er genoeg keuze is, maar het is niet gelijk in-your-face.
Met behulp van twee manieren kun je dit zelf toepassen. Deze manieren zijn het verbergen van complexiteit en het opsplitsen in stappen.
Verbergen van complexiteit
Vooral als je als bedrijf heel veel te bieden hebt op je website, kan het lastig zijn om gebruikers niet te overweldigen. Daarom is het beter om in het begin de complexe dingen te 'verbergen'.
Wat we hier precies mee bedoeln, is om stukje bij beetje wat meer informatie of opties te laten zien, in plaats van de gebruiker in één keer te bombarderen met allerlei informatie en keuzes.
Zorg dat het er op het eerste gezicht makkelijk uitziet, ook als het in werkelijkheid complex is.
In het linker voorbeeld hierboven weet je als gebruiker in eerste instantie niet zo goed wat je moet doen. Moet je eerst het tabje van een provider aanklikken? Of kan ik op een toestel klikken en dan ook het aanbod van andere providers zien? Wat doe ik als ik een los toestel wil?
Keuzes, keuzes, keuzes. En dat al op de homepage zelf. Dit bevestigd eigenlijk meteen al aan de gebruiker: dit gaat moeilijk worden.
In het voorbeeld rechts pakken ze het heel anders aan. Er is een duidelijk ‘beginpunt’, namelijk het gele blok waarmee je in 3 stappen kunt aangeven waar je precies naar op zoek bent.
Opsplitsen in stappen
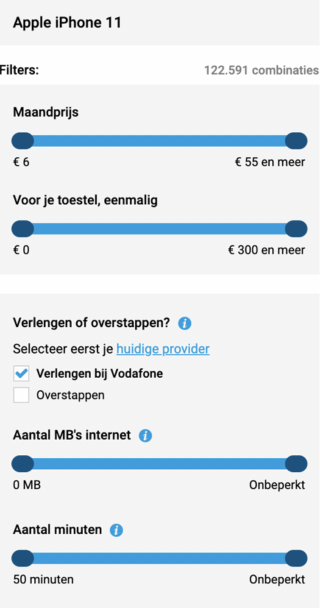
Nadat je de keuze in eerste instantie zo simpel mogelijk hebt gehouden, is het goed om de opties die je daarna gaat bieden in stapjes aan te bieden.
Zo kan je de gebruiker stap voor stap helpen met het vinden van zijn of haar weg op de website.
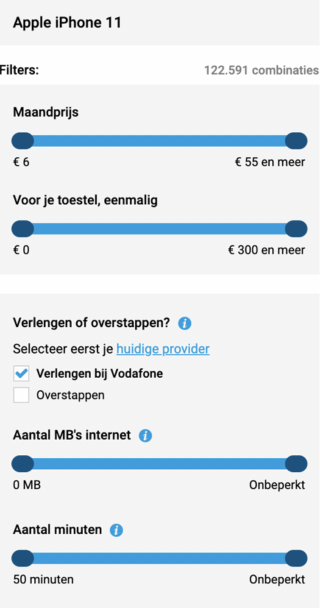
Je kunt hiervoor bijvoorbeeld filters gebruiken. Stap voor stap wordt steeds om wat meer informatie gevraagd: hoeveel MB’s wil je, hoeveel belminuten heb je nodig, hoeveel SMS’jes wil je kunnen sturen?
Omdat dit in stapjes gebeurt doet, is het behapbaar. Dat werkt een stuk beter dan alle mogelijke combinaties op een hoop te gooien en maar te hopen dat de gebruiker er uitkomt.